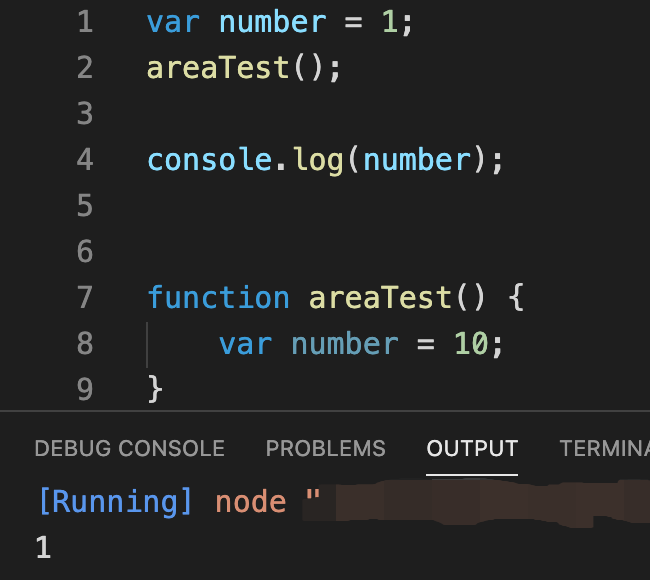
안녕하세요 여러분! 에이블디 입니다! 이번 시간에는 지난 시간에 배운 호이스팅(Hoisting)에 이어 스코프(Scope)에 대해 배워보도록 할게요! 스코프는 자바스크립트에서 식별자를 선언하고 사용할 때 식별자가 적용되는 범위를 말하는데요, 식별자는 지난 시간에 뭔지 풀어드려서 다들 아시죠? 아무튼 이 식별자가 선언된 위치에 따라 적용되는 범위가 달라집니다. 이번에도 변수를 이용하여 스코프에 대해 이해해보도록 하겠습니다! 지난 시간(자바스크립트 16번 글)에 지역 변수와 전역 변수에 대해 알려드린 것 기억나시나요? 전역 변수는 어디에서든지 참조가 가능했고, 지역 변수는 함수 내에서만 참조가 가능했었었죠? 위에서 스코프는 식별자가 적용되는 범위를 말한다고 했는데요, 그래서 전역에 선언된 변수는 전역 스코프..