안녕하세요 여러분! 에이블디 입니다!
이번 시간에는 반복문을 중단하거나 특정 지점에서 반복문의 시작 지점으로 되돌아가는 방법에 대해 알아볼 거예요!
먼저 반복문을 중단하고 싶을 때에는 break문을 사용해 주시면 됩니다!
for문으로 간단하게 1부터 10까지 출력하는 코드를 짜 볼 텐데요!
여기에 break문을 사용해 보겠습니다!
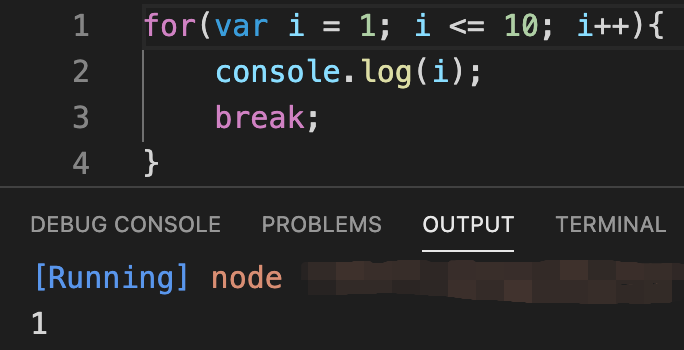
for(var i = 1; i <= 10; i++){
console.log(i);
break;
}어떻게 출력되는지 한번 실행해 볼까요?

콘솔 로그를 한번 찍고 브레이크 문에 걸려 1부터 10까지 반복하여 출력하지 않고 1만 출력하고 반복문을 빠져나온 것을 볼 수 있습니다!
이번에는 실행하던 반복 코드를 건너뛰고 반복문의 맨 앞으로 되돌아갈 수 있게 해주는 continue문에 대해 알아볼 텐데요!
일단 코드를 보고 실행을 시켜서 이해해보도록 하겠습니다!
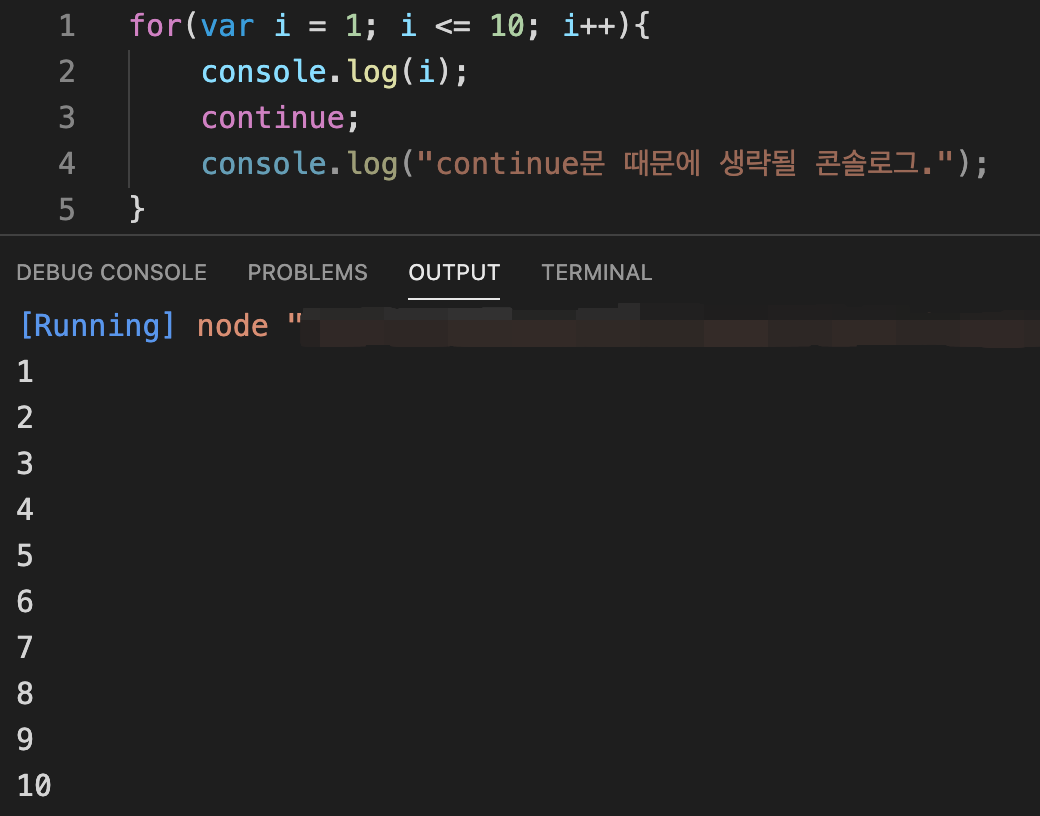
for(var i = 1; i <= 10; i++){
console.log(i);
continue;
console.log("continue문 때문에 생략될 콘솔로그.");
}위와 똑같이 1부터 10까지 출력하는 반복문에 이번엔 break문 대신 conticue문을 넣었어요.
그리고 continue문 이후에 콘솔 로그를 하나 더 작성해 두었는데요!
continue문은 continue문 이후에 작성된 코드는 건너뛰고 반복문의 맨 앞으로 돌아가 반복하게 해주는 구문입니다.
그럼 continue문 이후의 코드를 정말 건너뛰는지 한번 실행해 볼까요?

continue문 이후의 콘솔 로그를 건너뛰고 숫자만 1부터 10까지 반복한 걸 확인할 수 있네요!
반복문 안에 조건문을 넣어서 특정 조건에서 실행하던 반복 코드를 건너뛰고 반복문을 실행해야 할 때 응용할 수 있겠죠?
이번 시간에는 break문과 continue문에 대해 알아보았습니다!
그럼 여러분 다음 시간에 또 만나요!
'JavaScript' 카테고리의 다른 글
| #13 자바스크립트(JavaScript) - 매개변수, 인수 (0) | 2022.04.05 |
|---|---|
| #12 자바스크립트(JavaScript) - 함수(function) (0) | 2022.04.04 |
| #10 자바스크립트(JavaScript) - 반복문 : while , do - while (0) | 2022.03.28 |
| #9 자바스크립트(JavaScript) - 반복문 : for (0) | 2022.03.25 |
| #8 자바스크립트(JavaScript) - 조건문 : switch - case (0) | 2022.03.16 |