안녕하세요 여러분! 에이블디 입니다!
이번 시간에는 return문에 대해 알아볼 거예요!
이전 시간에 예제로 만들었던 sumNumber() 함수는 함수 안에서 계산 결괏값을 출력했는데요, 함수 안에서 결괏값을 출력해서 사용할 수도 있지만, 함수의 결괏값을 다른 곳에 적용해야 할 경우도 있습니다.
이렇게 함수를 호출하여 실행한 후 그 결괏값을 함수 밖으로 넘겨 사용하는 것을 '값을 리턴(return)한다' 또는 '값을 반환한다'라고 합니다.
값을 반환하는 위치는 함수를 호출한 위치에서 반환을 하는데요, 함수 결괏값을 반환할 때는 return 다음에 넘겨줄 값이나 변수 또는 식을 지정하면 됩니다!
이전 시간에 사용한 코드를 조금 변환해서 예제를 작성해 볼게요!
var number1 = 1;
var number2 = 2;
var result = sumNumber(number1, number2);
console.log(result);
function sumNumber(a, b){
var sum = a + b;
return sum;
}지난 시간 코드와의 차이점은 일단 sumNumber() 함수 안에서 a와 b를 더해준 값을 바로 콘솔 로그로 출력해 주었는데요, 이번 코드에서는 a와 b를 더한 결괏값을 리턴해주고 result라는 변수에 값을 담아 콘솔로그로 출력을 해주는 차이점이 있습니다.
코드를 실행시켜보고 어떻게 동작하는지 알아보도록 할게요!

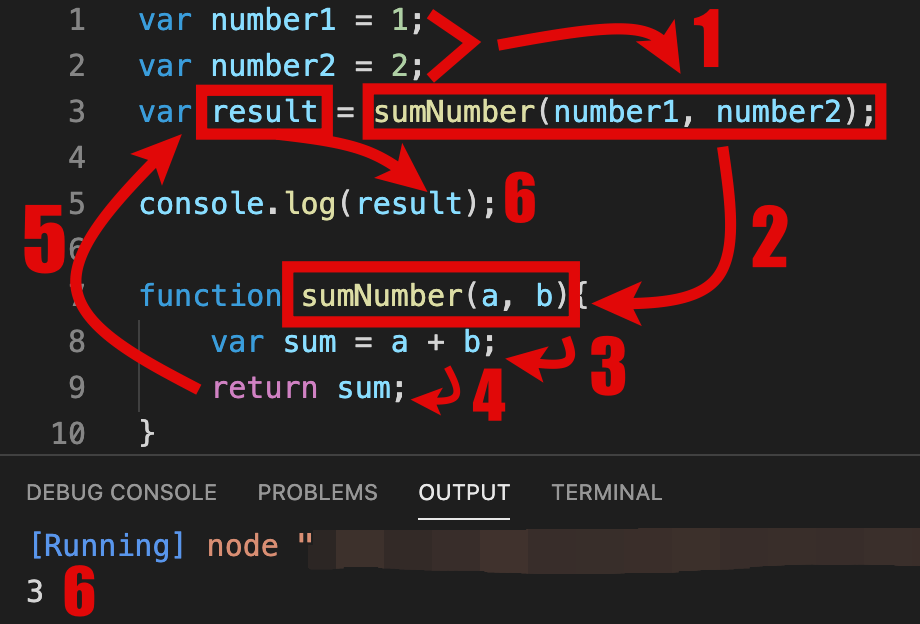
코드의 흐름을 설명드릴 테니 코드의 흐름을 보고 이해해 보세요!
1. number1 변수에 1을, number2 변수에 2를 저장하여 result 변수에서 sumNumber() 함수에 number1, number2 변수를 인수로 넣어 호출합니다.
2. 함수 선언부에서 매개변수 a에는 number1 변수에 저장한 값을, 매개변수 b에는 number2 변수에 저장한 값을 넘겨줍니다.
3. a와 b의 값을 더해 sum 변수에 저장합니다.
4. 결괏값 sum을 리턴합니다.
5. 리턴한 값을 result 변수에 저장합니다.
6. result 변수의 값을 콘솔 로그로 콘솔에 표시합니다.
코드의 흐름이 이해가 시나요?
잘 이해가 안 가신다면 코드를 조금씩 바꾸어 보면서 한번 실습해 보세요!
이번 시간에는 return에 대해 배워보았습니다!
다음 시간에 자바스크립트에 대해 더 알아보도록 해요!
'JavaScript' 카테고리의 다른 글
| #16 자바스크립트(JavaScript) - 지역 변수와 전역 변수 (0) | 2022.04.08 |
|---|---|
| #15 자바스크립트(JavaScript) - 매개변수 기본 값 지정(ES6) (0) | 2022.04.07 |
| #13 자바스크립트(JavaScript) - 매개변수, 인수 (0) | 2022.04.05 |
| #12 자바스크립트(JavaScript) - 함수(function) (0) | 2022.04.04 |
| #11 자바스크립트(JavaScript) - break, continue (0) | 2022.03.31 |