#29 자바스크립트(JavaScript) - push, unshift
안녕하세요 여러분! 에이블디입니다!
이번 시간에는 지난 시간에 이어 배열에서 사용할 수 있는 함수에 대해 조금 더 알아보도록 하겠습니다!
이번 시간에 배울 함수는 push와 unshift 함수인데요, 코드를 작성하다 보면 기존 배열에 새로운 값을 추가해야 할 상황이 있을 수 있겠죠? 이때 사용할 수 있는 함수들입니다!
push는 기존 배열의 맨 끝에 새로운 값을 추가할 때 사용하고요, unshift는 기존 배열의 맨 앞에 값을 추가할 때 사용할 수 있습니다.
지난 시간에 만들었던 hyundai 배열을 사용하여 push와 unshift 함수를 사용하여 실습해 보도록 하겠습니다!
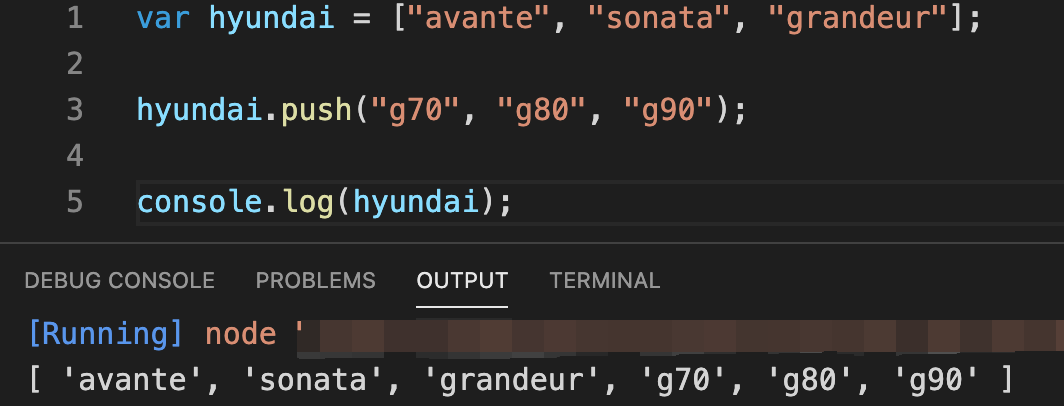
먼저 push 함수를 사용하여 기존의 hyundai 배열의 맨 끝에 g70, g80, g90을 추가해 보도록 하겠습니다!
코드는 다음과 같습니다.
var hyundai = ["avante", "sonata", "grandeur"];
hyundai.push("g70", "g80", "g90");hyundai 배열을 콘솔로 실행시켜 보면

기존의 배열 값에 g70, g80, g90 값이 추가된 것을 볼 수 있습니다!
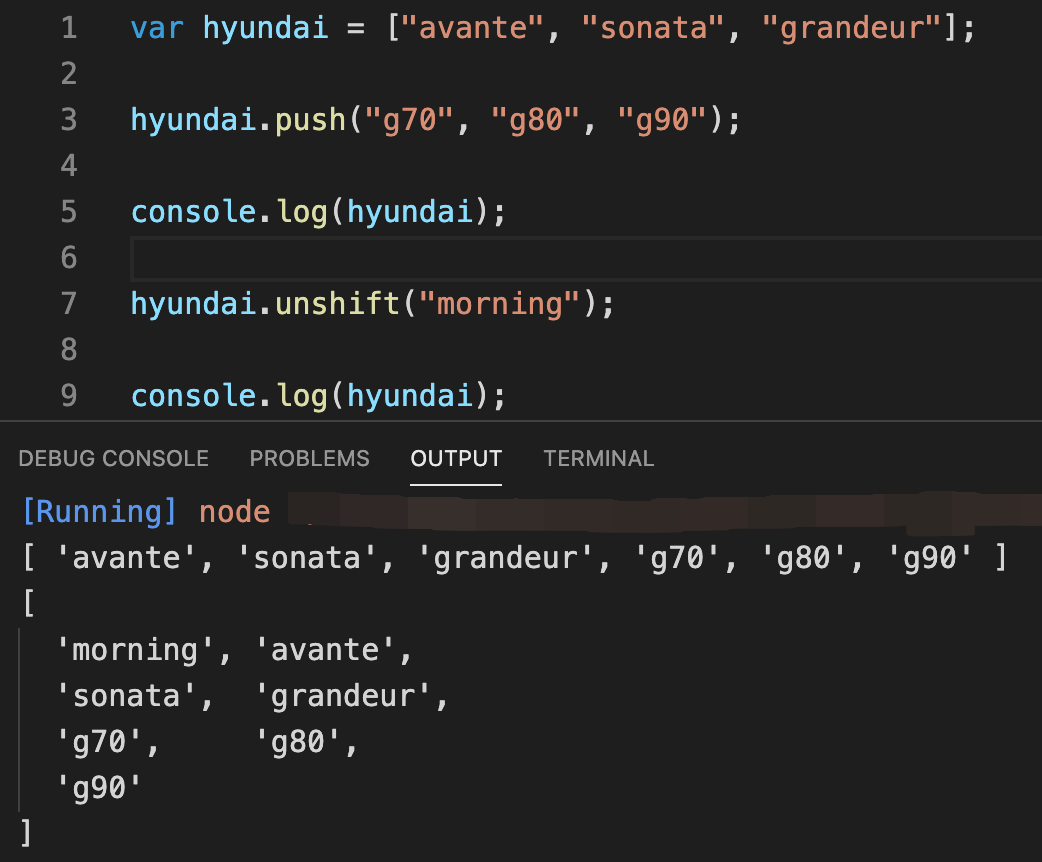
이번엔 unshift 함수를 사용하여 hyundai 배열의 맨 앞에 morning을 추가해 보도록 하겠습니다!
hyundai.unshift("morning");콘솔로 hyundai 배열을 실행시켜 보면

hyundai 배열 맨 앞에 morning 값이 추가되어 있는 것을 확인할 수 있습니다!
위의 예제들을 보면 이전 시간에서 배운 concat과 join 함수는 원래 배열은 바뀌지 않고 새로운 배열이 만들어졌는데 push와 unshift 함수는 기존의 배열에 변화가 생기는 차이점이 있는 걸 알 수 있습니다!
이번 시간에는 push와 unshift 함수에 대해 알아보았는데요, 다음 시간에는 또 다른 함수에 대해 알아보도록 하겠습니다!