#6 자바스크립트(JavaScript) - 조건문 : if - else
안녕하세요 여러분! 에이블디 입니다!
이번 시간에는 기본 중에 기본! 코딩에서 절대 빠질 수 없는 조건문에 대해서 알아볼 거예요!
조건문은 말 그대로 조건에 따라 코드가 실행되는 것을 의미하는데요, 예를 들어 프로그램 하나가 동작할 때 사용자마다 프로그램을 사용하는 방식이 다 다르기 때문에 한 가지 상황만 가정해서 코드를 작성한 순서대로 프로그램을 실행시켜서는 모든 사용자들을 만족시키지 못하겠죠?
어떤 조건을 만족할 때 어떠한 기능을 실행시키던지 중단시키던지 해야 하기 때문에 조건문을 사용합니다.
이번 시간에 배울 조건문은 if - else 문인데요! 지금부터 한번 배워보도록 합시다!
if문은 소괄호() 안의 조건이 충족이 되면 중괄호{} 안의 코드를 실행하고 조건이 충족되지 않으면 중괄호 안의 코드를 무시합니다.
직접 소스를 작성하여 이해를 돕도록 하겠습니다.
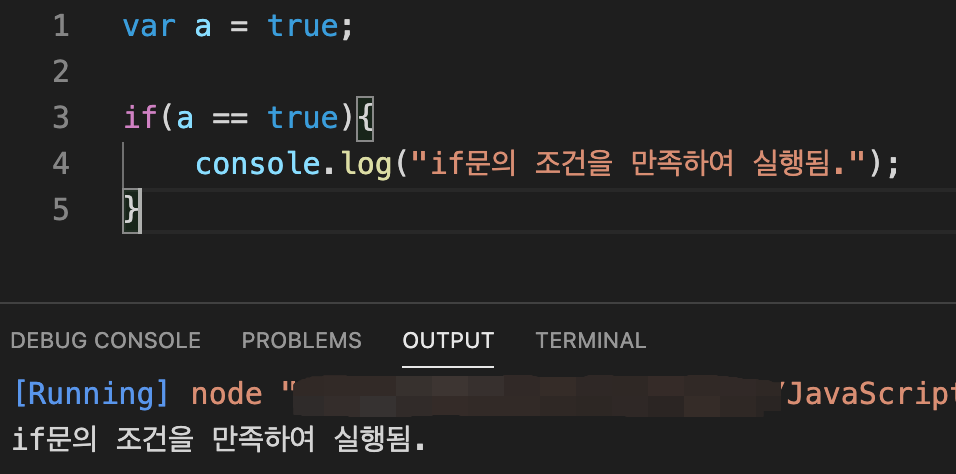
var a = true;
if(a == true){
console.log("if문의 조건을 만족하여 실행 됨.");
}

변수 a에 값이 true가 담겨있는 게 보이시죠?
if의 조건은 a가 true를 가지고 있으면이 조건입니다.
a의 현재 값이 true이기 때문에 중괄호 안의 코드가 실행된 것을 확인할 수 있습니다.
그럼 a의 값을 false로 바꾸어 볼까요?
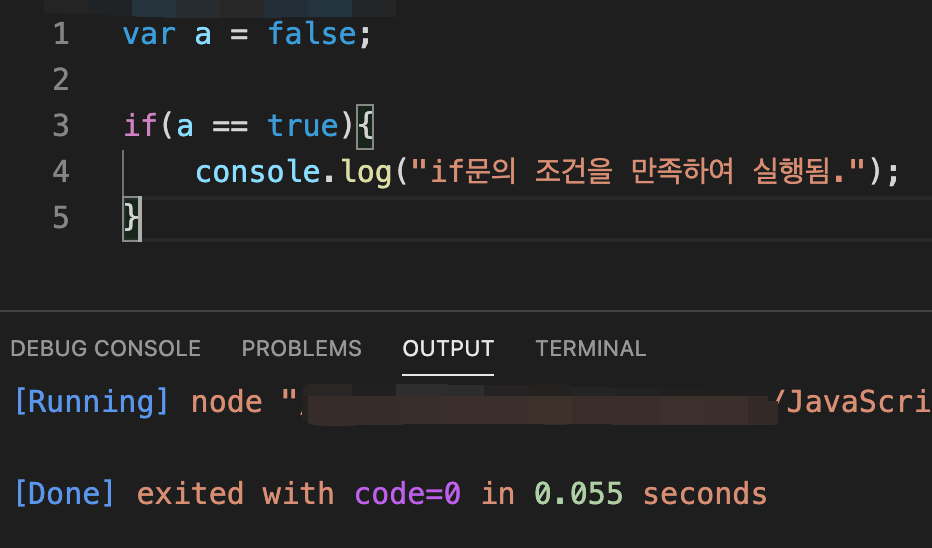
var a = false;
if(a == true){
console.log("if문의 조건을 만족하여 실행 됨.");
}

if의 조건을 충족시키지 못했기 때문에 중괄호 안의 코드가 무시되어 아무것도 콘솔에 뜨지 않는 것을 확인할 수 있습니다.
그럼 조건에 맞지 않을 때 코드를 실행해야 할 경우도 있겠지요?
이럴 땐 else를 사용하면 되는데요!
조건이 맞지 않아야 한다는 전제가 있어야 하기 때문에 if 문과 함께 else문을 사용합니다.
그럼 바로 코드로 확인해 볼까요?
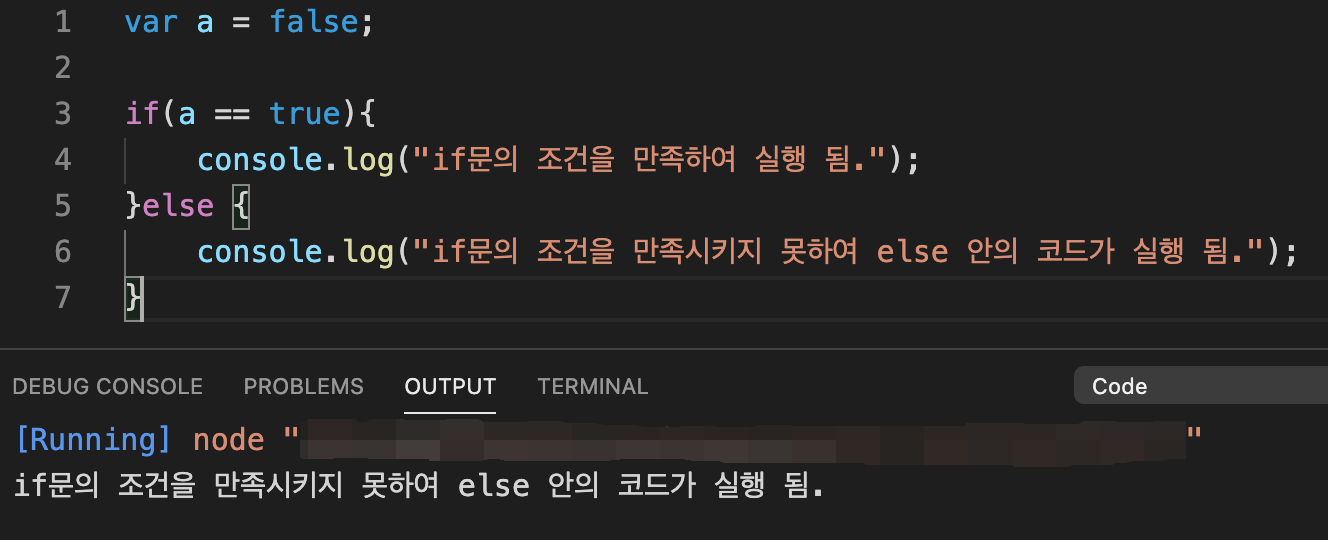
var a = false;
if(a == true){
console.log("if문의 조건을 만족하여 실행 됨.");
}else {
console.log("if문의 조건을 만족시키지 못하여 else 안의 코드가 실행 됨.");
}
현재 변수 a에는 false가 들어있는데 if의 조건은 a가 true를 가지고 있어야 한다는 게 조건이네요!
if의 조건을 충족시키지 못하였기 때문에 else 중괄호에 있는 코드가 실행된 것을 확인할 수 있습니다!
그리고 다음과 같이 조건을 더 추가하여 응용할 수도 있습니다!
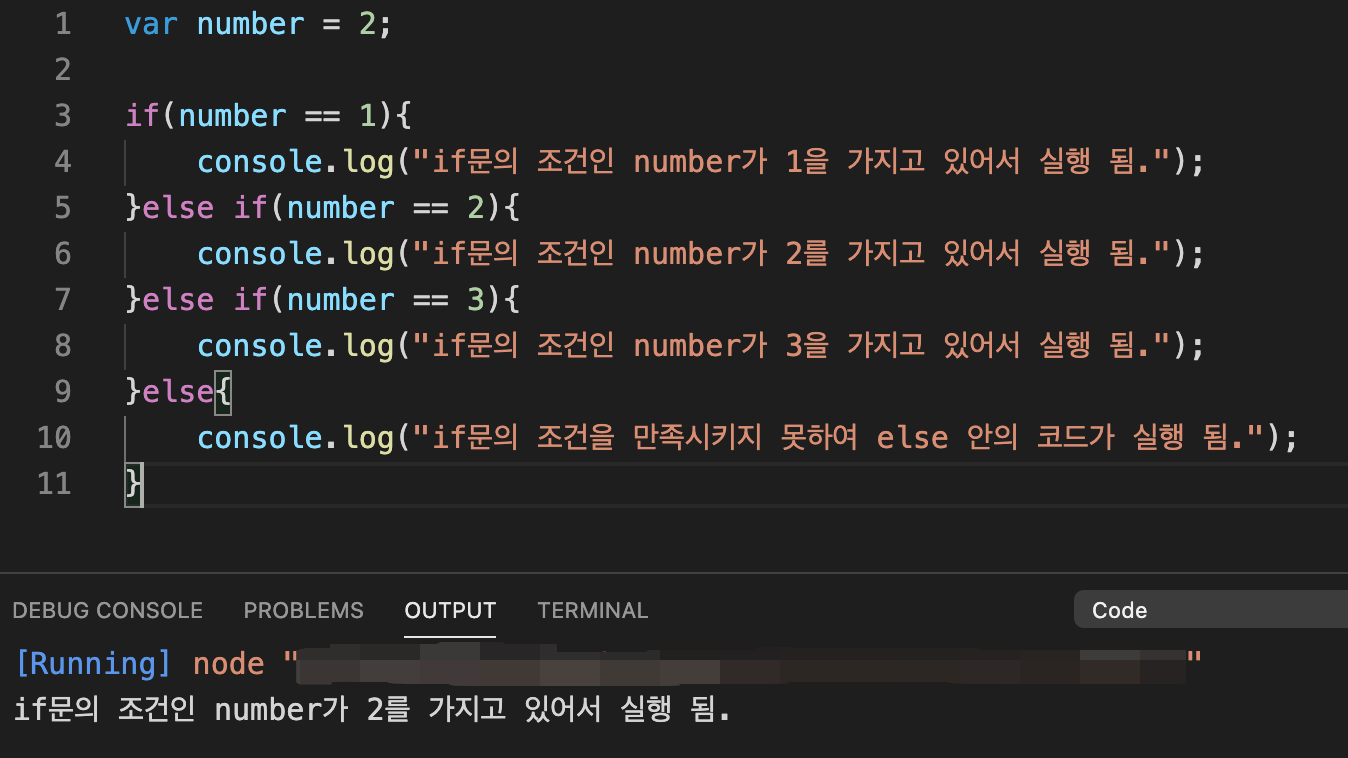
var number = 2;
if(number == 1){
console.log("if문의 조건인 number가 1을 가지고 있어서 실행 됨.");
}else if(number == 2){
console.log("if문의 조건인 number가 2를 가지고 있어서 실행 됨.");
}else if(number == 3){
console.log("if문의 조건인 number가 3을 가지고 있어서 실행 됨.");
}else{
console.log("if문의 조건을 만족시키지 못하여 else 안의 코드가 실행 됨.");
}
위의 코드와 결과물이 이해가 안 가시는 분은 다시 이 포스팅을 처음부터 읽으시면서 천천히 생각해 보세요!
오늘은 조건 문중의 하나인 if - else문을 배워보았는데요!
쉽지만 정말 필수로 알아가야 할 문법 중 하나이니 꼭 숙지해 주세요!
그럼 여러분 다음 시간에 다시 만나요!