안녕하세요 여러분! 에이블디입니다!
이번 시간에는 지난 시간에 이어 배열에서 사용할 수 있는 함수에 대해 조금 더 알아보도록 하겠습니다!
이번 시간에 배울 함수는 slice함수인데요! slice 함수는 배열의 시작 인덱스와 끝 인덱스를 지정해 그 사이의 데이터를 추출합니다.
지난 시간에 배웠던 splice 함수처럼 slice 함수에서도 배열의 시작 인덱스만 지정할 경우 시작 인덱스부터 배열의 끝까지 데이터를 추출합니다.
그리고 가장 중요한 특징이 있는데요! splice 함수를 사용해서 배열의 데이터를 추출했을 때는 배열이 변경되지만, slice 함수는 배열의 데이터를 추출해도 배열이 변경되지 않는 특징을 가지고 있습니다!
그럼 코드를 직접 작성해 보면서 slice에 대해 알아보도록 할게요!
배열 관련 함수 포스팅에서 계속 사용하던 hyundai 배열을 이번에도 사용해 보겠습니다!
여기서 기존의 데이터에 g70, g80, g90 데이터를 추가로 넣어줄게요!
var hyundai = ["avante", "sonata", "grandeur", "g70", "g80", "g90"];위와 같이 hyundai 배열을 세팅해 주도록 하겠습니다.
여기서 avante, sonata, grandeur 데이터를 slice를 사용하여 추출해 보도록 할게요!
slice 함수를 사용할 때에는 시작 인덱스와 끝 인덱스 두 가지의 인수를 넣어 사용할 수 있는데요, 이렇게 시작 인덱스와 끝 인덱스를 인수로 넣어주면 배열의 시작 인덱스부터 시작해서 끝 인덱스 직전까지 데이터를 추출합니다.
끝 인덱스까지가 아니라 끝 인덱스 직전 까지라는 점 꼭 기억해 주세요!
먼저 시작 인덱스 값 0과 끝 인덱스 값 3을 인수로 넣어주어 avante, sonata, grandeur 데이터들을 추출해 보도록 하겠습니다!
그리고 hyundai 배열을 출력해 볼게요!
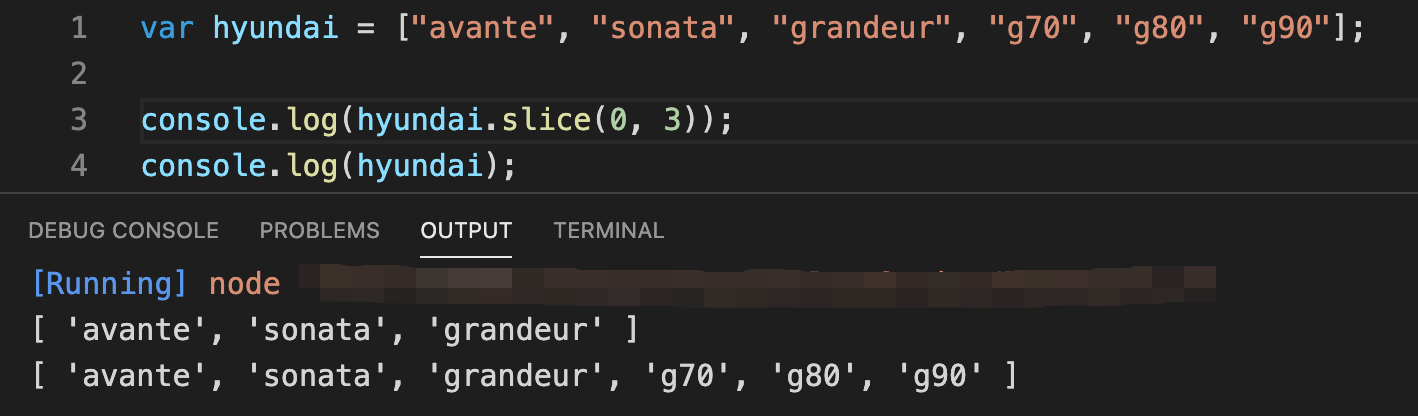
hyundai.slice(0, 3);
console.log(hyundai);코드를 실행해 보면

slice로 0번째 인덱스의 데이터 "avante"부터 3번째 인덱스의 "g70" 직전의 데이터인 "grandeur"까지의 데이터가 추출된 것을 볼 수 있는데, 위에서 언급했던 것처럼 기존의 배열이 변경되지 않은 것을 확인할 수 있습니다.
이번엔 slice로 g70, g80, g90 데이터를 추출해 볼까요?
slice는 기존의 배열의 데이터가 변경되지 않는 특징이 있기 때문에 slice에서 특정 요소를 삭제하는 용도로는 사용할 수 없습니다.
하지만 배열에서 추출한 데이터를 가지고 새로운 배열을 만들어 사용할 때 slice 함수를 사용할 수 있는데요, 이번엔 hyundai 배열에서 위의 세 가지의 데이터를 genesis라는 새로운 배열에 넣어주도록 하겠습니다.
이번에는 slice에 시작 인덱스만 인수로 넣어주어 데이터를 추출해 볼게요!
인수에 시작 인덱스만 넣어주면 시작 인덱스에 있는 데이터부터 배열의 끝 인덱스에 있는 데이터까지 추출한다는 것 잊지 않으셨죠?
코드를 아래와 같이 작성해 봅시다!
var genesis = hyundai.slice(3);그럼 genesis 배열에 slice로 추출된 g70, g80, g90 데이터가 잘 들어갔는지 확인해봐야겠죠?
기존의 hyundai 배열도 함께 확인해 보도록 해요!
전체 코드는 다음과 같습니다!
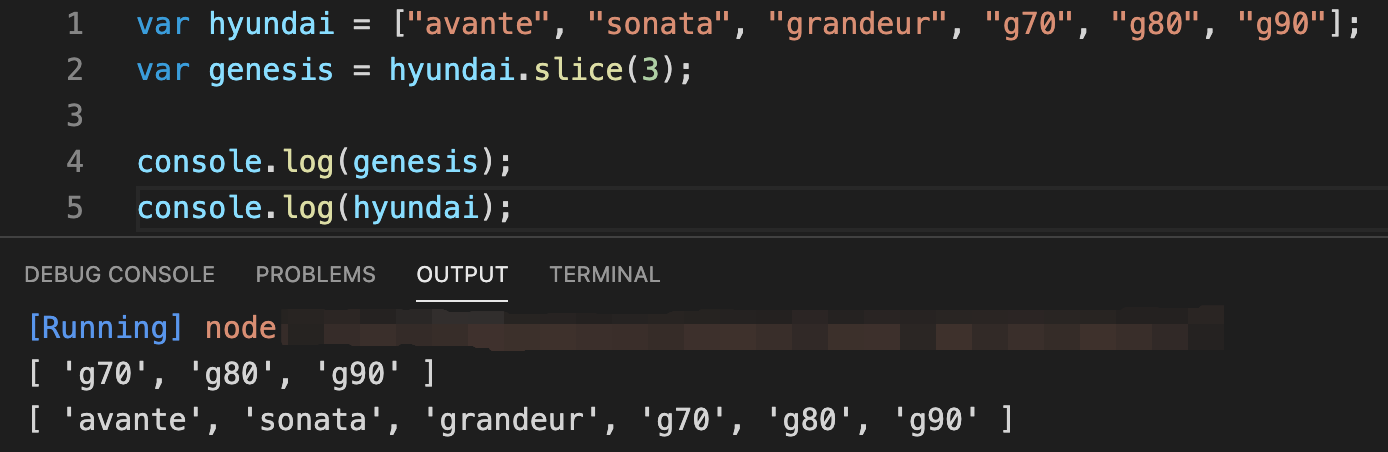
var hyundai = ["avante", "sonata", "grandeur", "g70", "g80", "g90"];
var genesis = hyundai.slice(3);
console.log(genesis);
console.log(hyundai);코드를 실행해 보면

genesis 배열에 hyundai 배열에서 slice로 추출한 g70, g80, g90 데이터가 들어가 있는 것을 확인할 수 있고, 기존의 hyundai 배열은 여전히 데이터의 변경이 없는것을 확인 할 수 있습니다.
배열에서 특정 위치의 데이터를 활용한다는 점에서 splice 함수와 slice 함수는 비슷한 기능을 제공합니다.
하지만 slice 함수는 기존의 배열에 영향을 주지 않고, splice 함수는 데이터를 추가하거나 삭제하면 기존의 배열 자체가 수정된다는 차이점이 있지요.
따라서 기존의 배열에서 추출한 데이터를 가지고 새로운 배열을 만들어 사용하려면 slice 함수를, 기존의 배열에서 일부 데이터를 삭제하겠다면 splice 함수를 사용하면 되겠습니다!
'JavaScript' 카테고리의 다른 글
| #33 자바스크립트(JavaScript) - indexOf (2) | 2022.06.28 |
|---|---|
| #31 자바스크립트(JavaScript) - splice (2) | 2022.06.24 |
| #30 자바스크립트(JavaScript) - pop, shift (0) | 2022.06.23 |
| #29 자바스크립트(JavaScript) - push, unshift (0) | 2022.06.22 |
| #28 자바스크립트(JavaScript) - concat, join (0) | 2022.06.21 |