안녕하세요 여러분! 에이블디 입니다!
이번 시간에는 지난 시간에 이어서 조건 연산자에 대해 알아보도록 하겠습니다!
지난 시간에는 if - else문으로 조건을 주어 코드를 실행하는 방법에 대해 알아보았는데요!
if - else문은 조건을 여러 가지를 줄 수도 있었던 것 기억하시나요?
이번 시간에는 만약 조건이 하나이고 조건을 만족하거나 만족하지 못할 때 실행할 코드도 하나라면 if - else문 대신에 간단하게 조건 연산자를 사용할 수 있는데, 이 조건 연산자에 대해 배워보도록 할게요!
조건 연산자는 기호 ? 와 :로 이루어져 있습니다.
조건 연산자를 사용하는 방법은 ? 기호 왼쪽에 조건을 작성하고 : 기호 왼쪽에는 조건을 만족할 때 실행할 코드를 넣고 : 기호 오른쪽에는 조건을 만족하지 못했을 때 실행할 코드를 넣어줍니다.
예제를 통해 좀 더 알아보도록 할게요!
만약 시험 점수가 70점 이상이면 "합격", 70점 미만이면 "불합격"인 조건 연산자를 작성한다면 아래와 같이 작성 할 수 있습니다.
var testScore = 81;
(testScore >= 70) ? console.log("합격") : console.log("불합격");시험점수가 81점이니 조건을 만족하여 합격을 출력해야겠죠?
결과를 확인해 볼게요!

합격을 출력하는 걸 확인할 수 있습니다!
이번엔 시험 점수를 낮추어 볼까요?
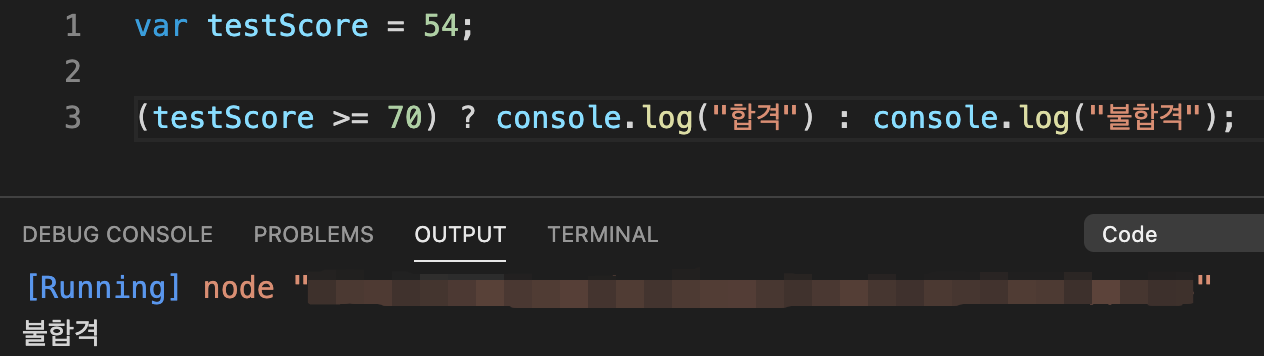
var testScore = 54;
(testScore >= 70) ? console.log("합격") : console.log("불합격");시험 점수가 54점이니 조건을 만족하지 못해 불합격을 출력해야겠죠?
결과를 확인해 봅시다!

불합격이 출력되는 걸 확인할 수 있습니다!
이번 시간에는 조건 연산자에 대해 배워보았는데요 생각보다 간단하죠?
다음 시간에 또 다른 조건문을 배워보도록 해요!
그럼 다음 시간에 또 뵙겠습니다!
'JavaScript' 카테고리의 다른 글
| #9 자바스크립트(JavaScript) - 반복문 : for (0) | 2022.03.25 |
|---|---|
| #8 자바스크립트(JavaScript) - 조건문 : switch - case (0) | 2022.03.16 |
| #6 자바스크립트(JavaScript) - 조건문 : if - else (0) | 2022.03.02 |
| #5 자바스크립트(JavaScript) - 연산자 : 할당, 연결, 비교, OR, AND, NOT 연산자 (2) | 2022.02.23 |
| #4 자바스크립트(JavaScript) - 연산자 : 사칙, 나머지, 증감 연산자 (0) | 2022.02.22 |