안녕하세요 에이블디 입니다!
이번 시간에는 연산자에 대해 알아보려 해요!
연산자는 여러 가지 종류가 있는데, 이번 포스팅에서는 사칙, 나머지, 증감 연산자만 다루어보도록 하겠습니다.
사칙 연산자, 나머지 연산자, 증감 연산자를 정리하자면 다음과 같습니다.
| 분류 | 연산자 | 기호 | 설명 |
| 사칙 연산자 | 더하기 | + | 두 값을 더합니다. |
| 빼기 | - | 앞의 값에서 뒤의 값을 뺍니다. | |
| 곱하기 | * | 두 값을 곱합니다. | |
| 나누기 | / | 앞의 값을 뒤의 값으로 나눕니다. | |
| 나머지 연산자 | 나머지 | % | 앞의 값을 뒤의 값으로 나눈 나머지 값을 구합니다. |
| 증감 연산자 | 증가 | ++ | 변수의 값을 1만큼 증가시킵니다. |
| 감소 | -- | 변수의 값을 1만큼 감소시킵니다. |
연산자에 대해 더 알아보기 전에 연산자와 피연산자에 대해 간단히 설명하도록 하겠습니다.
var price1 = 10000;
var price2 = 40000;
total = price1 + price2;위 total 변수 안에 들어가는 식에서 price1과 price2는 연산 대상이 됩니다. 그래서 '피연산자'라고 부릅니다.
그리고 피연산자를 제외한 '+'를 '연산자'라고 부릅니다.
그럼 연산자에 대해 조금 더 알아볼까요?
첫 번째로 알아볼 것은 사칙 연산자입니다.
사칙 연산자는 더하기, 빼기, 곱하기, 나누기로 이루어져 있는데요, 직접 코드를 작성하여 결괏값을 내 보았습니다!

결괏값이 제대로 나오는 걸 확인할 수 있네요!
다음은 나머지 연산자입니다.
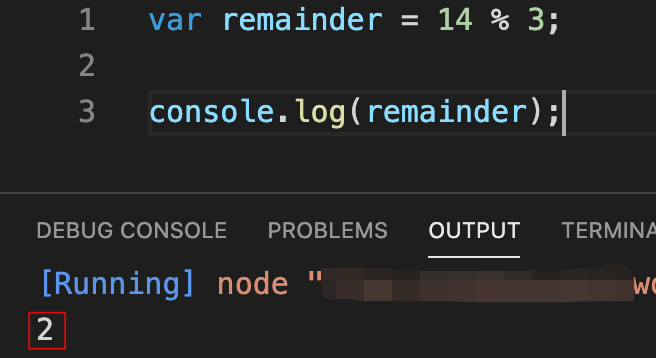
나머지는 나눈 수의 몫을 제외한 나머지 숫자를 의미하는데요, 예를 들어 14를 3으로 나누면 몫은 4이고 나머지는 2가 됩니다.
코드로 확인해 볼까요?

몫이 2가 나오는 걸 확인할 수 있네요!
마지막으로 증감 연산자입니다.
증감 연산자는 증가 연산자(++)와 감소 연산자(--)를 함께 부르는 말인데요! 이 증감 연산자는 피연산자 값을 1만큼 증가시키거나 감소시킵니다.
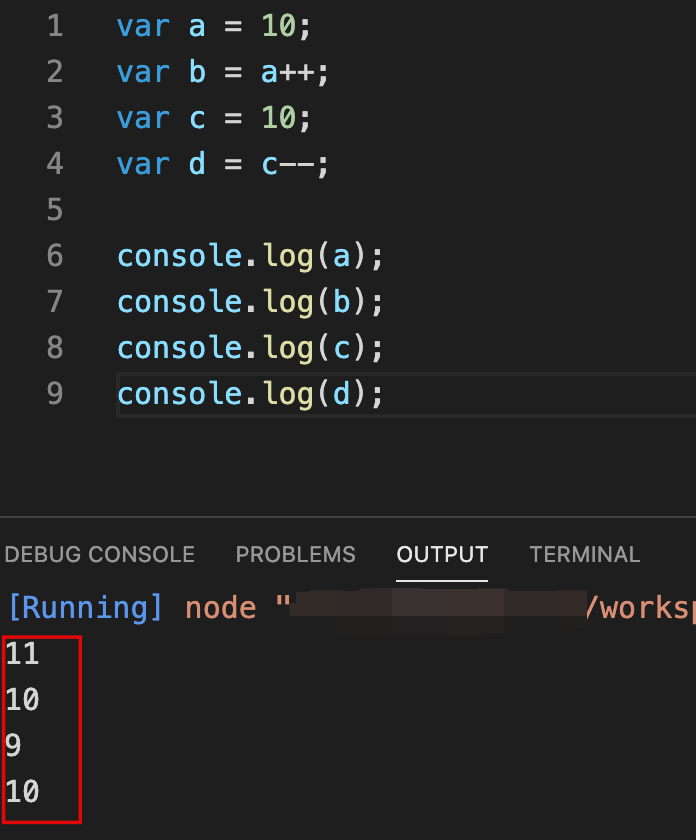
코드로 작성해서 확인해 볼게요!

결괏값이 나왔는데 뭔가 이상하죠?
b와 d는 기존의 a와 b가 가지고 있던 값을 그대로 가지고 있고, a와 c는 b와 d에서 증감 연산자를 썼을 때 나와야 할 결괏값이 출력이 되네요?!
이는 증감 연산자가 변수의 값을 1만큼 증가시키거나 감소시킬 목적으로 만든 것이기 때문에 피연산자에 바로 사용해야 하기 때문에 그렇습니다.
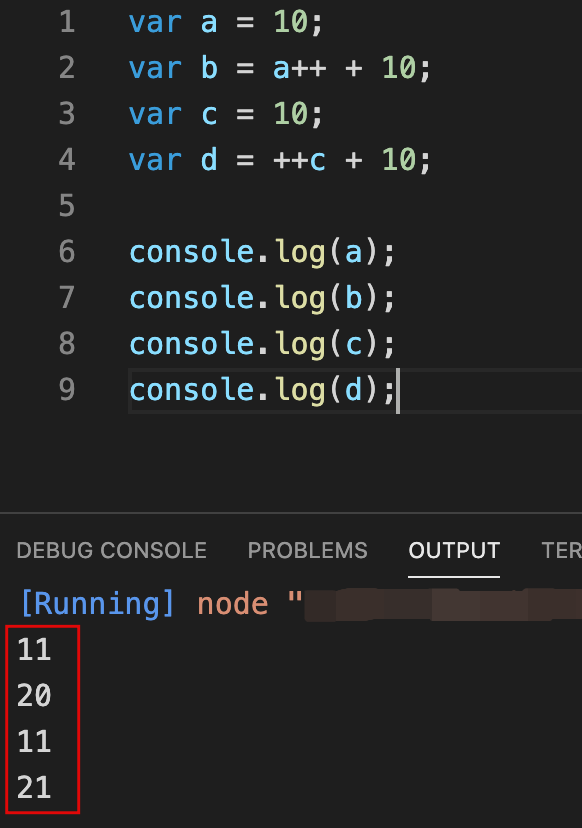
또 다른 경우의 증감 연산자 사용법을 공부해 볼게요!
증감 연산자는 피연산자의 앞에 붙일 수도 있고 뒤에 붙일 수도 있는데요, 증감 연산자를 앞에 붙일 때와 뒤에 붙일 때의 차이를 확인해 보겠습니다.

b와 d는 같은 10이란 값을 가진 a와 c에 증가 연산자를 피연산자의 뒤에 붙이고 앞에 붙인 차이를 가지고 있는데요, 값이 다르게 나오네요?
이 이유는 증감 연산자는 피연산자 뒤에 있을 때 전체 수식의 처리가 끝난 다음 적용되고, 증감 연산자가 피연산자 앞에 있을 때는 전체 수식을 처리하기 전에 적용이 됩니다.
즉, 위의 식에서 b의 a++은 기존의 a의 값과 10을 더하여 b에 할당한 다음에 a의 값을 1만큼 증가시켜 a에 할당한 거고, d의 ++c는 먼저 c의 값을 1만큼 증가시킨 다음에 10을 더하여 d에 할당한 것입니다!
이번 시간에는 사칙, 나머지, 증감 연산자에 대해 알아보았는데요!
다음 시간에 더 많은 연산자에 대해 알아보도록 하겠습니다!
그럼 다음 시간에 만나요!
'JavaScript' 카테고리의 다른 글
| #6 자바스크립트(JavaScript) - 조건문 : if - else (0) | 2022.03.02 |
|---|---|
| #5 자바스크립트(JavaScript) - 연산자 : 할당, 연결, 비교, OR, AND, NOT 연산자 (2) | 2022.02.23 |
| #3 자바스크립트(JavaScript) - 변수, 변수의 자료형 확인(typeof) (0) | 2022.02.21 |
| #2 자바스크립트(JavaScript) - 자료형(Data type) : 복합형(배열, 객체) (0) | 2022.02.15 |
| #1 자바스크립트(JavaScript) - 자료형(Data Type) : 기본형 (0) | 2022.02.10 |